Wordpress'te checkbox arka plan rengi değiştirme

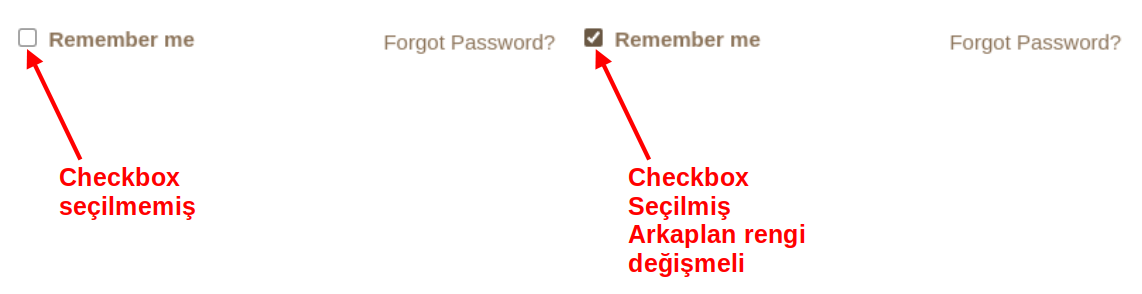
Wordpress ile yapılmış bir sitede checkbox işaretlendiğinde gelen arkaplan rengi nasıl değiştirilir?
Wordpress'te temanızda checkbox kullanılan yerler var ve siz temanın renk skalasını değiştirdiniz.
Ancak, checkbox'ı işaretlediğinizde arkaplan rengi değişmiyor ve eski renk geliyor.
Bu durumda wordpress ile yapılmış bir sitede checkbox işaretlendiğinde gelen arkaplan rengi nasıl değiştirilir?
Konu aslında önemsiz gibi görünür ama site bütünlüğü açısından önemlidir.
Peki,
Wordpress ile yapılmış bir sitede checkbox işaretlendiğinde gelen arkaplan rengi nasıl değiştirilir?
Aşağıdakileri yaparsanız sonuç alırsınız;
Sitenizin "admin" menüsüne girin ve sırasıyla aşağıdakileri seçiniz;
Görünüm (Appearance)
Özelleştirme (Customize)
Ek CSS (Additional CSS)
Ek CSS (Additional CSS) içindeki boşluğa aşağıdaki kodu yazınız;
:root{
accent-color : #8c745a !important;
}
Önemli Not : Burada #... ile yazılan renk sizin tercih ettiğiniz rengin Hex kodudur.
Yayınla (Publish) butonuna basıp yayınlanmasını bekleyin.
Sayfayı yenilediğinizde değişikliğin uygulandığını göreceksiniz.
Bu arada browser ve sitede "cache" temizlenirse sonucu hemen görürsünüz.
Ancak şunu da unutmayın ki, accent rengini bu şekilde değiştirdiğinizde, site css'lerinde accent rengini kullanan tüm eklentilerdeki accent renklerini de değiştirmiş olursunuz. Tercih etmiyorsanız yapmayın.
Umarım birilerinin işine yarar.
Önemli Not :
Renginizin Hex kodunu nasıl bulacağınızı bilmiyorsanız, aşağıdaki siteye girip bulabilirsiniz;
https://www.color-hex.com/
Kolay gelsin...
Like it on Facebook, Tweet it or share this article on other bookmarking websites.